how do i get my website uploaded on github
GitHub is a great place for hosting your HTML websites. It's complimentary and you can even use your own domain names.
This certificate is an update of a previously published tutorial.
Create a gratuitous GitHub account
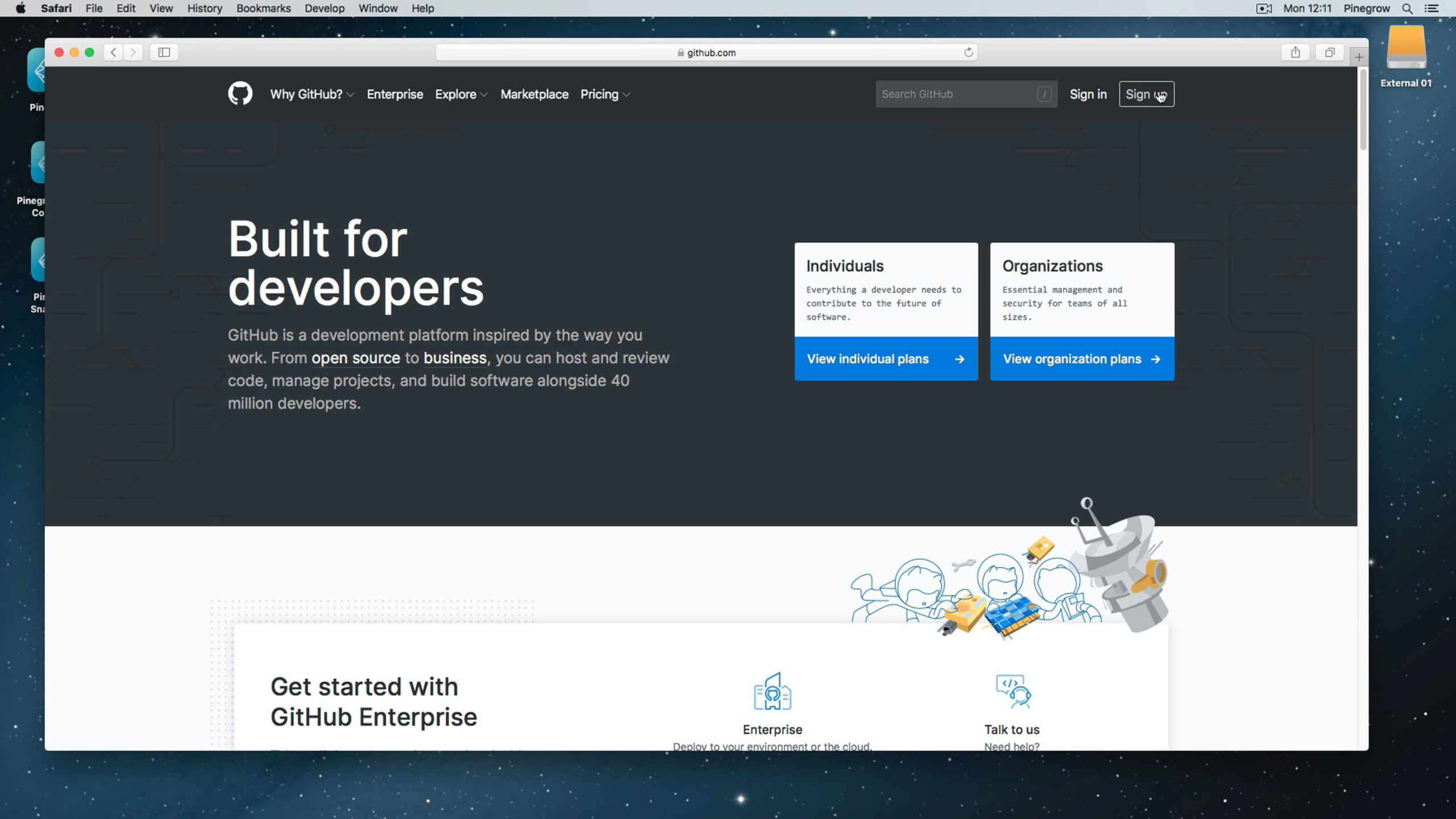
- From your web browser, go to https://github.com.
- Sign upwards for a new account (or Sign in if you already have a GitHub account. For the purpose of this tutorial, we will consider that you are a new GitHub user).
- When you take entered your details, select the FREE plan for individuals.
- Reply the different questions according to your situation.
- As with virtually sign ups, after doing this, you will have to validate your subscription by clicking on a link received in your mailbox.
- When information technology's done, you can login to your new GitHub account.

Download and Install the GitHub Desktop Client
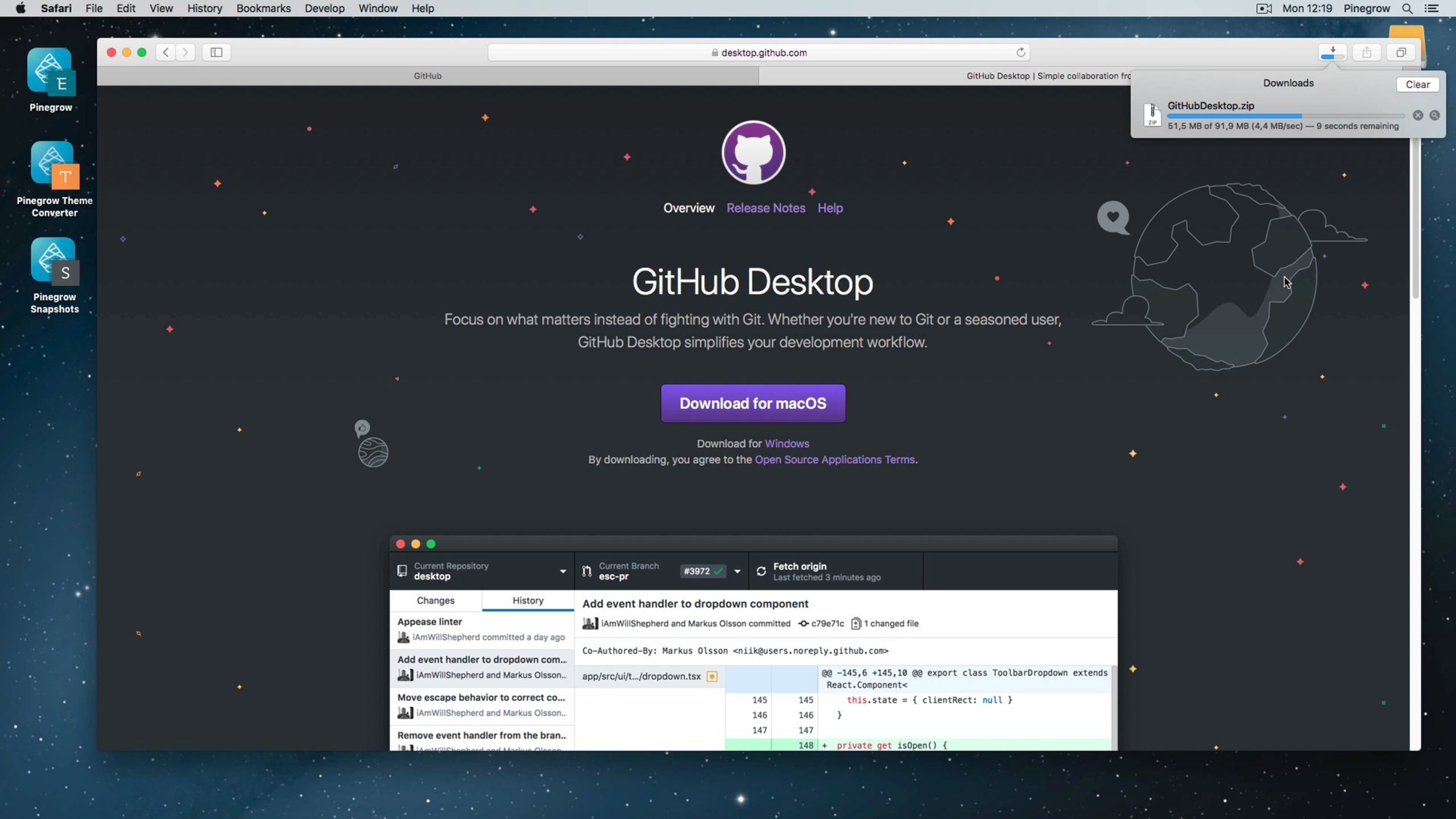
- From your browser, go to https://desktop.github.com so y'all can download the GitHub Desktop application.
- When the application is downloaded, install it on your arrangement (nosotros will not prove this step in the video) and showtime information technology.

Create your first website repository with the GitHub Desktop Client
- From the commencement screen, select to Sign in to GitHub.com.
- Enter your GitHub username or email address and your password then click on the Sign in button.
- Y'all are at present asked to configure Git, so enter a proper name and a valid email.
- Click the Go on button then click on Terminate.
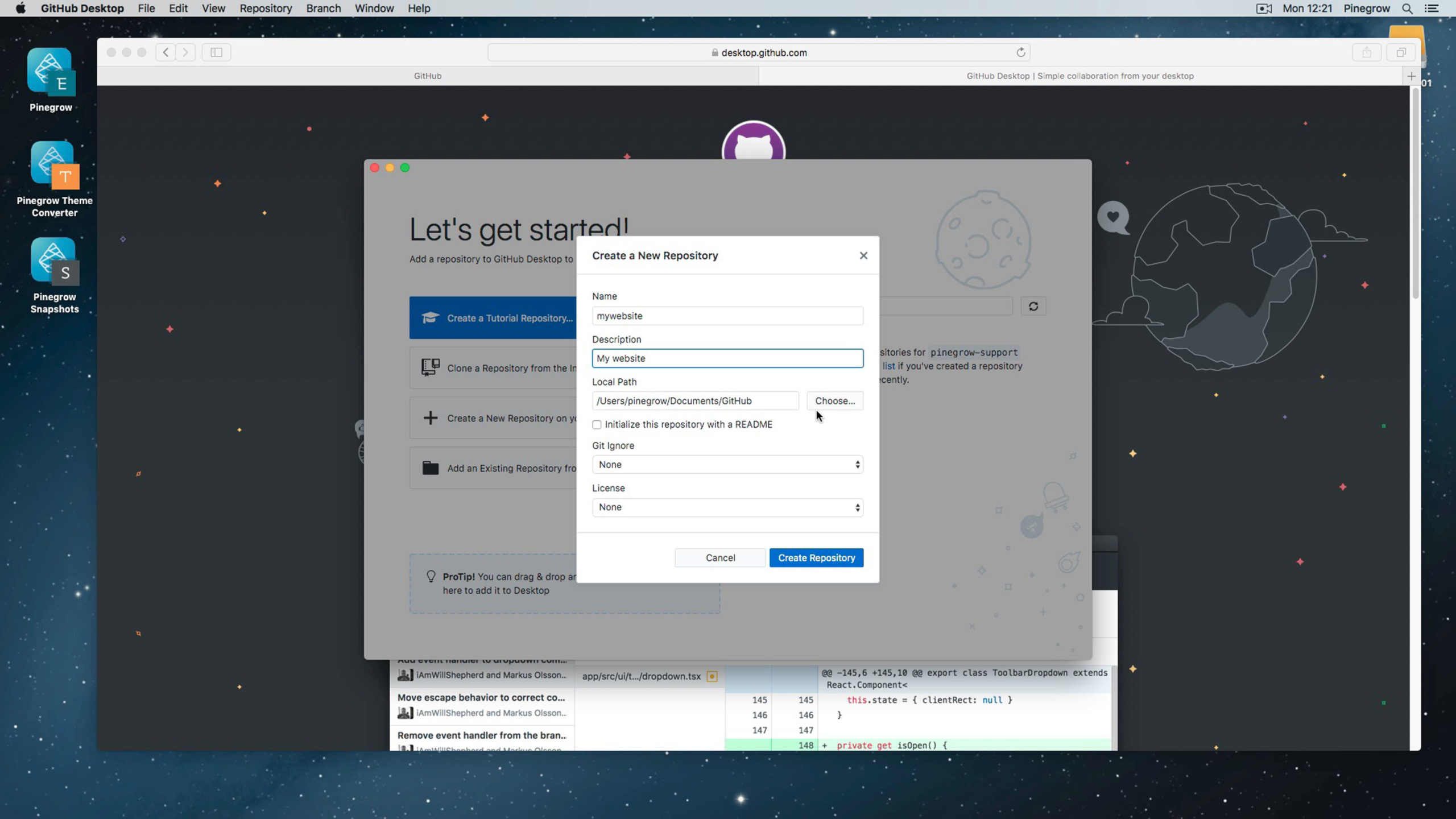
- Select Create a New Repository on your Hard Drive.
- Enter your repository Name and Clarification.
- Select the Local Path on your computer hard bulldoze.
- Y'all can also configure a few other options as per your needs.

Create your website project with Pinegrow
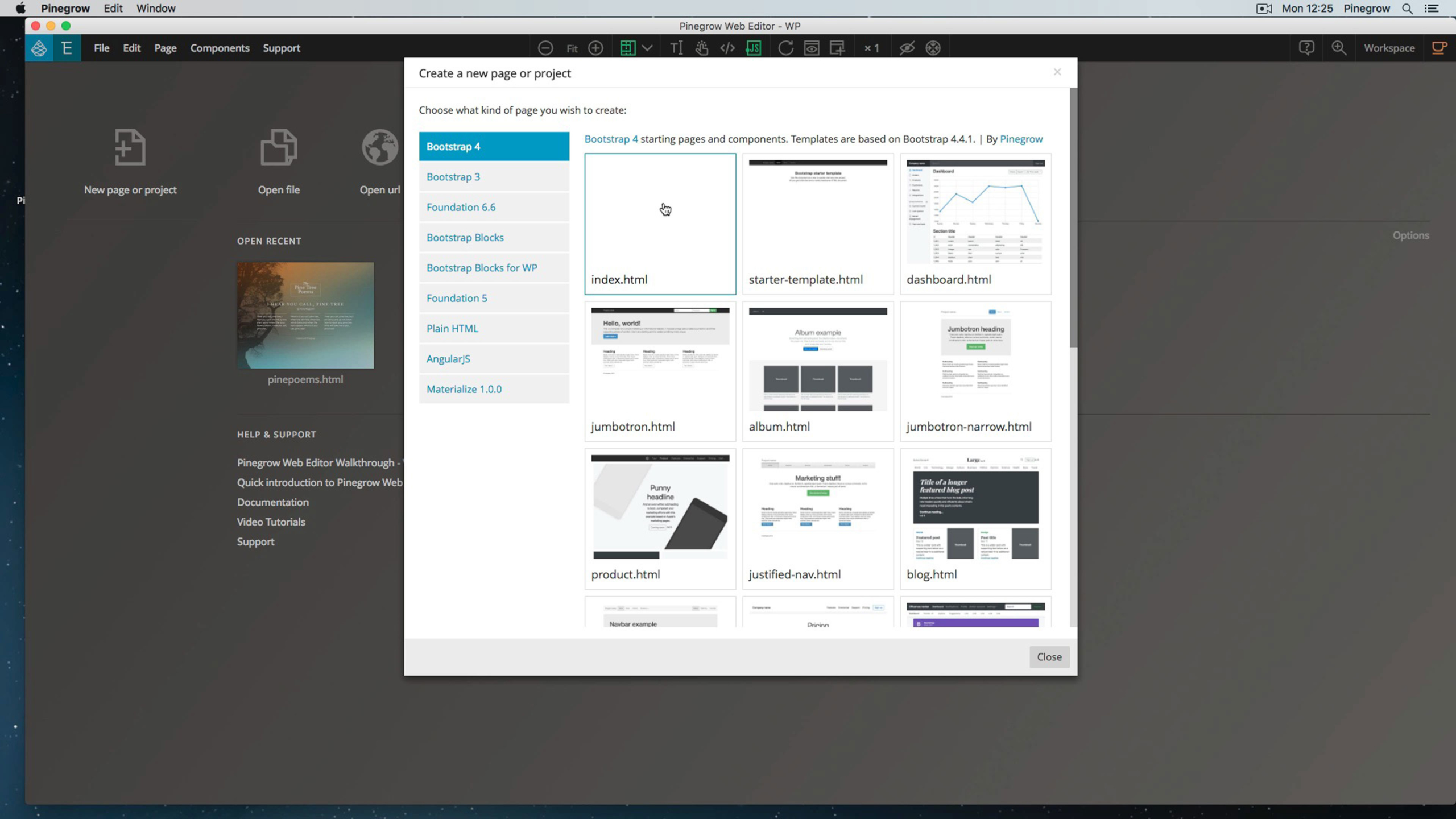
- Offset Pinegrow and create a new website project.
- And then salve the project in your local Git repository location.
- If you switch to your GitHub Desktop awarding, you volition see the changes already visible within your local repository.
- Add a few elements to the design of your index page and Save the document.

Proceed to your first Git commit and publish on GitHub.com
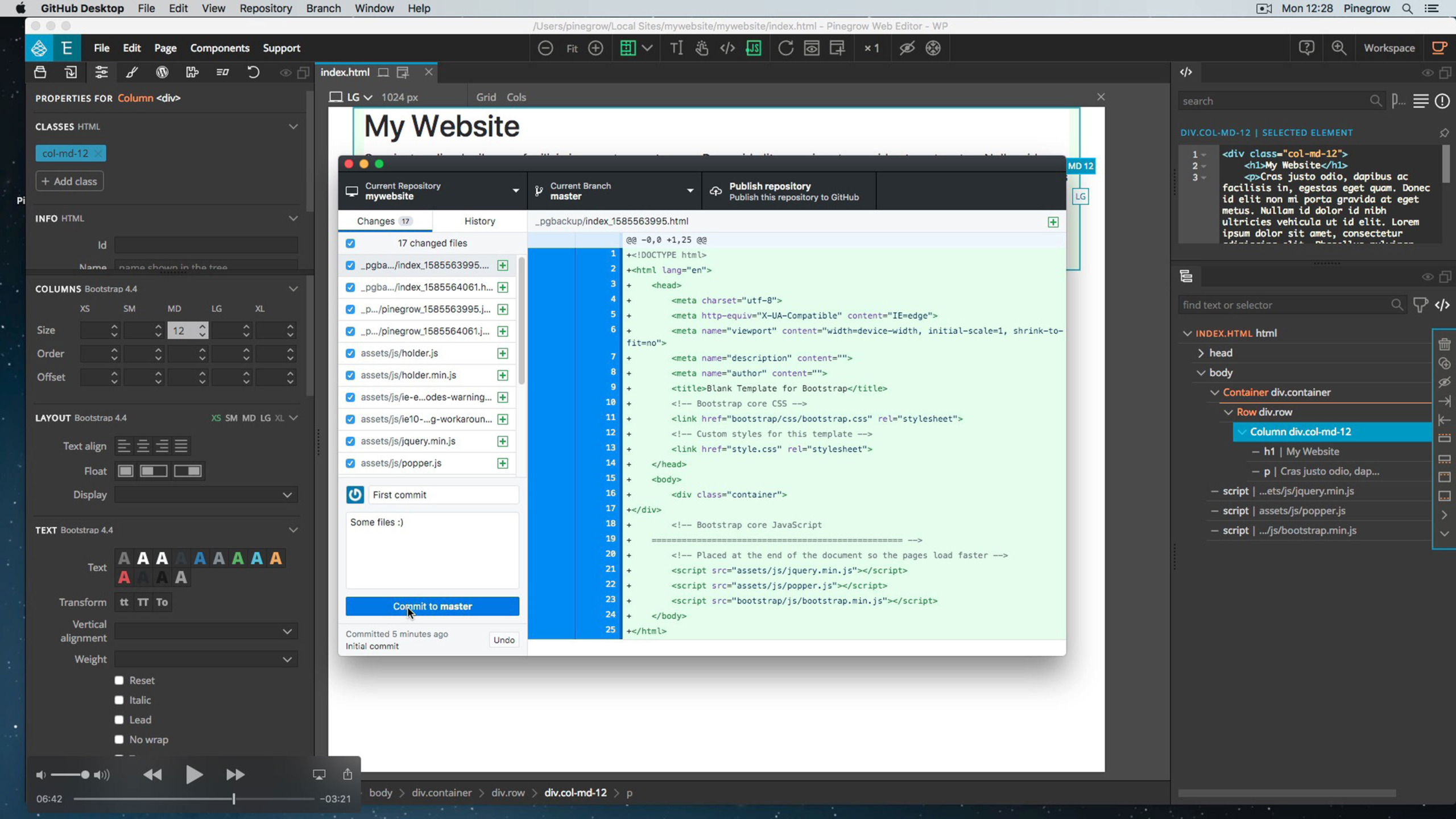
- It is now time for your very outset commit.
- Enter a summary for your commit and a full description of the changes. Then click on Commit to master.
- Because your repository is currently but available on your local machine, you now have to publish it to GitHub.com.
- Confirm the repository details, uncheck Keep this code individual and click on Publish repository.
- By having a look at the History tab, yous can see what was committed.
- From the browser, refresh your GitHub screen and y'all now encounter your repository.

Setup GitHub Pages and activate your live site
- Select it, and go to the settings tab.
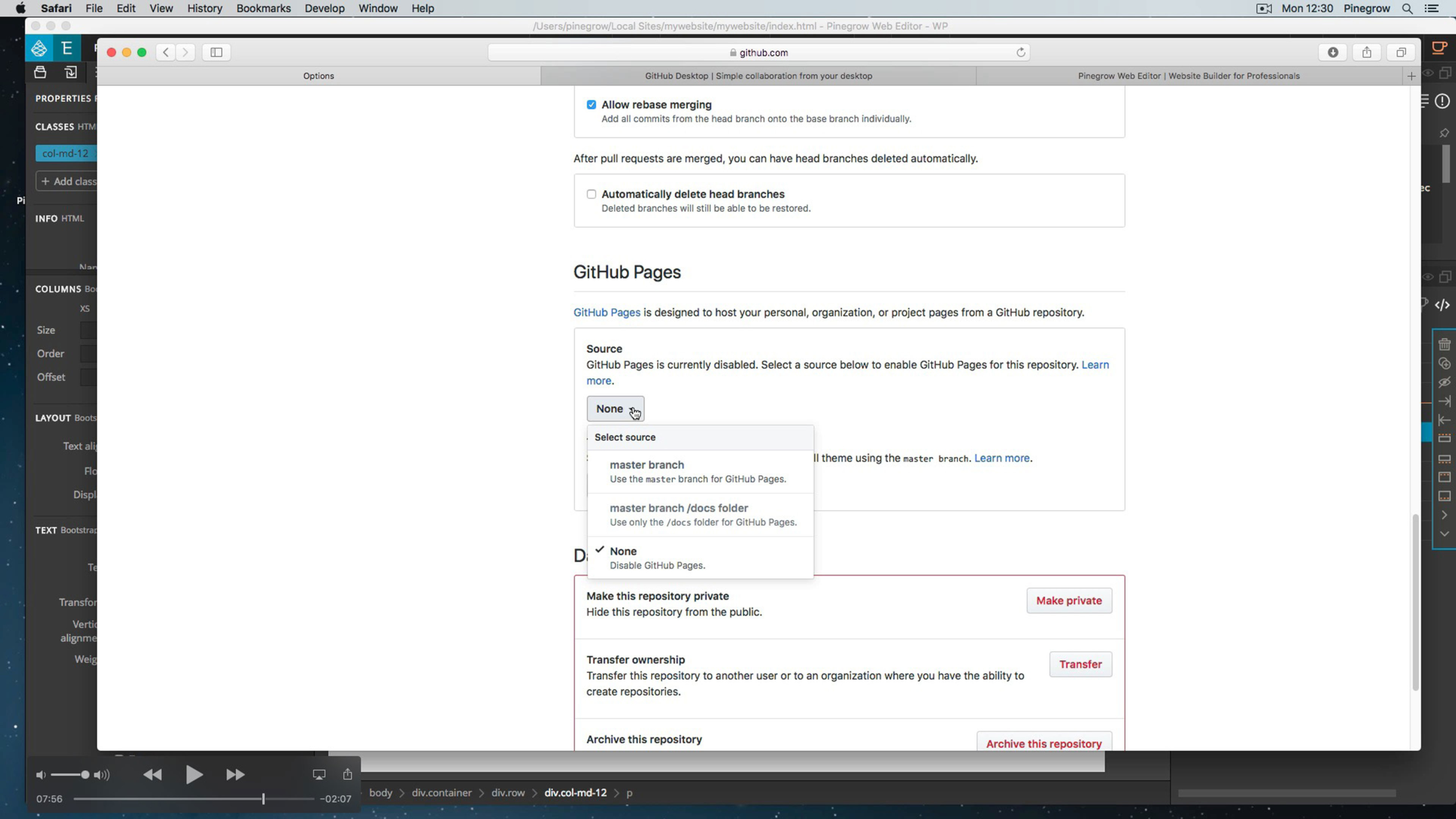
- Scroll to the GitHub Pages settings.
- Select the source of the Pages. Here, this is the Principal branch.
- The changes are automatically saved and the page is reloaded. Scroll again to the GitHub Pages settings.
- GitHub now provides y'all with the URL of your website.
- Click on the URL and you are automatically redirected to your live site which is now available for everyone.

Make some more changes to your website and publish the changes
- From Pinegrow, make some changes to your projection and Save it.
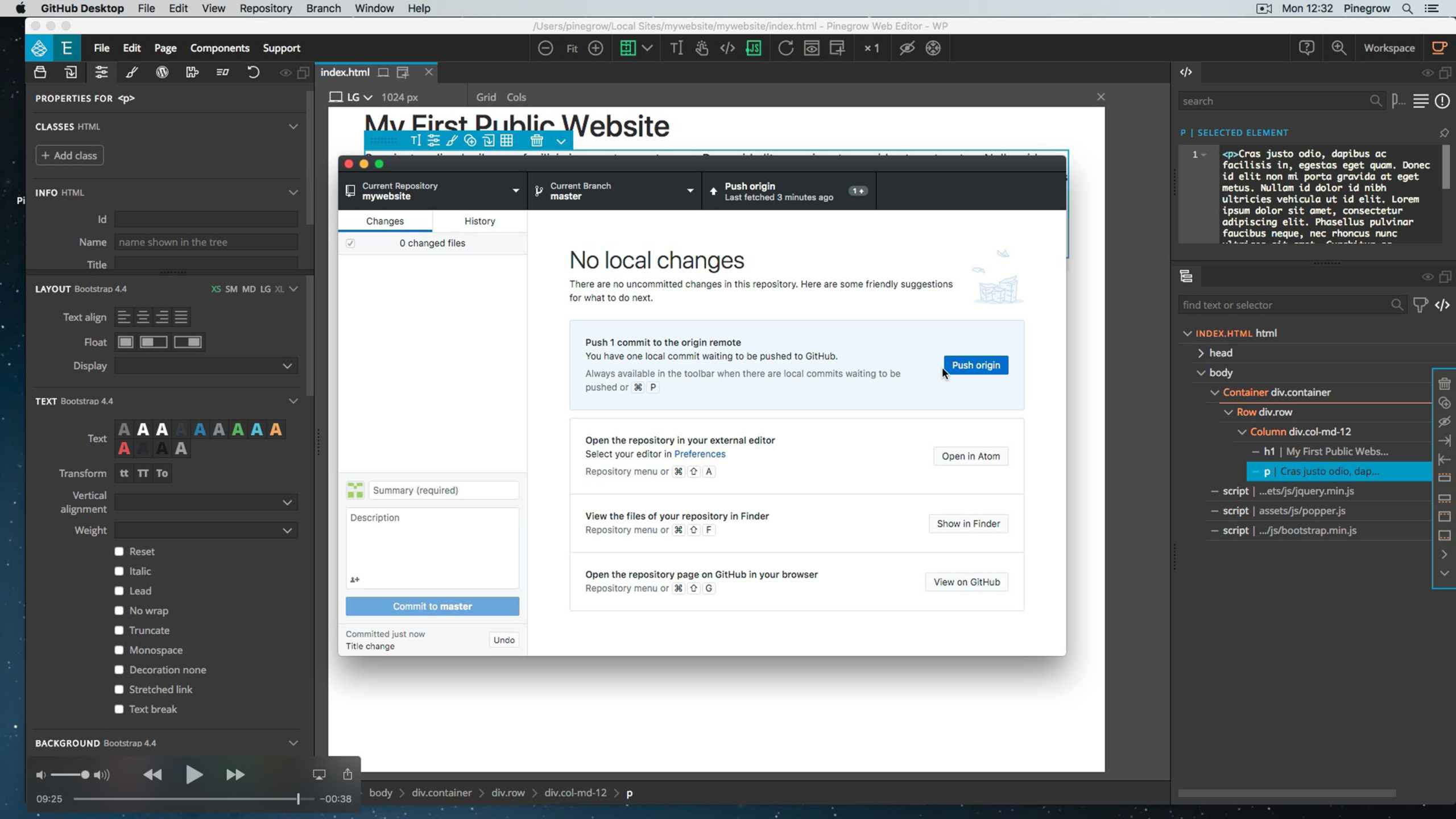
- Proceed to a new commit to the master.
- Button the commit to the origin remote.
- And check your modifications from the browser. The changes will announced on the live site later on a few minutes.

Usage limits
GitHub Pages sites are subject to the following usage limits:
- GitHub Pages source repositories have a recommended limit of 1GB.
- Published GitHub Pages sites may be no larger than 1 GB.
- Hub Pages sites have a soft bandwidth limit of 100GB per month.
- GitHub Pages sites accept a soft limit of 10 builds per hour.
Read more about GitHub usage limits.
Prohibited uses
GitHub Pages is not intended for or allowed to be used as a gratis spider web hosting service to run your online concern, e-commerce site, or any other website that is primarily directed at either facilitating commercial transactions or providing commercial software as a service (SaaS).
Read more nearly GitHub prohibited uses.
Going further
It's totally possible to set upward your ain domain on GitHub Pages. Beneath are a few tutorials that will aid you lot get started.
- Using custom domain for GitHub pages
- Configuring a custom domain for your GitHub Pages site
Hash out this tutorial
Accept questions or comments almost this tutorial? Allow's talk well-nigh information technology on our forum.
Source: https://pinegrow.com/tutorials/how-to-host-your-html-website-on-github-pages-for-free/
Post a Comment for "how do i get my website uploaded on github"